
- #HOW TO ADD PAGE IN WORD PRESS HOW TO#
- #HOW TO ADD PAGE IN WORD PRESS INSTALL#
- #HOW TO ADD PAGE IN WORD PRESS CODE#
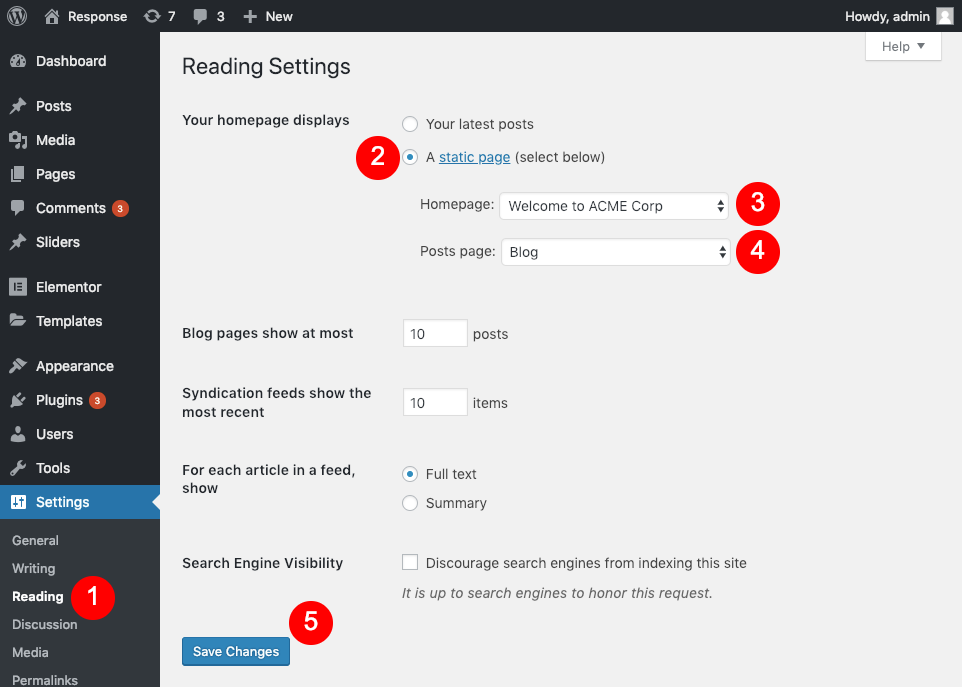
You can change the home page theme by using the drop box. The Settings screen is where you will assign elements like the home theme and what URLs you want to have a different layout. Let’s go over the basics of each section.
#HOW TO ADD PAGE IN WORD PRESS HOW TO#
Each page comes with details and instructions about how to use different layouts. This plugin comes with a lot of information about how to use it. This saves a lot of frustration should something happen during the install. Go to Settings and click, “Multiple Themes plugin.”īefore you make any modifications, it’s always a good idea to create a backup of your website.
#HOW TO ADD PAGE IN WORD PRESS INSTALL#
Install and activate the “Multiple Themes” plugin. With that being said, let’s dive into it. However, it does work with WordPress 4.9.4.Īlways use caution when using plugins that are exceedingly behind in updates. I do need to note how this plugin has not been updated in two years as of the date of this article. For instance, you can set the tool to change the theme for URLs containing specific keywords. Multiple Themes has quite a few features that take modifying layouts to a whole new level. This is done by using the aptly named plugin, “ Multiple Themes.” Adding Multiple Themes In this tutorial, I’m going to show you how to easily add multiple page themes in WordPress. There are quite a few reasons why you would want to alter how parts of your site look. Maybe you’re creating a special landing page for social media links. Why would you want to change a page’s look and feel? Perhaps you want to accentuate its content from the rest of the site. This is done by using multiple themes in WordPress. While your homepage has one layout, you can have a landing page with a completely different appearance. You can use plugins to change how specific pages look to your visitors. If you continue to have problems, please explain the steps you’re taking (in detail) in order to troubleshoot the issue in more depth.When building a site with WordPress, you don’t have to settle on one specific theme. I hope this helps to clear up the confusion. Media that is added to your site should be uploaded through the Media Library in the Dashboard. If your user is a contributor to the website, then you will need to change the role for that user in the WordPress Administrator in order to allow them to approve and post to your WordPress site. If a viewer/user (from your website) is providing a URL for media content, then it would need to be uploaded to the server and then typically displayed in the comments section for the post or page.


Content being uploaded should be monitored, reviewed an then approved for display. Also, it’s not always wise to automatically display whatever is uploaded to your site – this can be a major security issue, especially for your users. It should not be a local file listing on your computer (as indicated by the C:/ path). adding images in a wordpress page and make it responsive or not?įirst, it needs to be a valid URL.
#HOW TO ADD PAGE IN WORD PRESS CODE#
Is it actually possible to write your own code for eg. We kunnen niet genoeg benadrukken hoe blij wij zijn met de sponsoring…………………Ĭould please somebody tell me what i am doing wrong. My wordpress theme is Hesta and is a responsive theme.Įverything of my html/css is working fine, however, it’s is not responsive. I wrote my own html/css in one of my wordpress pages. In our example we are adding a link to an email address.Ĭongratulations, now you know how to add HTML to a WordPress Page or Post! Looking for more guides? Check out our WordPress How To Articles! You will then see the text of the page or post and you can enter the HTML.

Not quite there yet? That’s okay! Get you up and running with our recommended WordPress Web Hosting. This article assumes you have a live WordPress website. Here is a list of the specific HTML tags that WordPress allows in posts, pages, and widgets:Ī, address, abbr, acronym, area, article, aside, b, big, blockquote, br, caption, cite, class, code, col, del, details, dd, div, dl, dt, em, figure, figcaption, footer, font, h1, h2, h3, h4, h5, h6, header, hgroup, i, img, ins, kbd, li, map, mark, ol, p, pre, q, rp, rt, rtc, ruby, s, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var In this tutorial we show you how to view and add HTML code to a Page or Post in WordPress.Īs per WordPress’ official Code support page, Javascript and other embeds such as Flash are not allowed on pages or in posts in WordPress. For example you may prefer to code a hyperlink by hand or you want to adjust the header size. There may be times when you want to use HTML in your WordPress website.


 0 kommentar(er)
0 kommentar(er)
